3d Effect With Push Button In Qt Designer
How to Create Animation in Qt5 with QPropertyAnimation – In this example, we will learn how to animate our Graphical
User Interface (GUI) elements using Qt's property animation class, part of its powerful animation framework, which allows
us to create fluid looking animation with minimal effort.
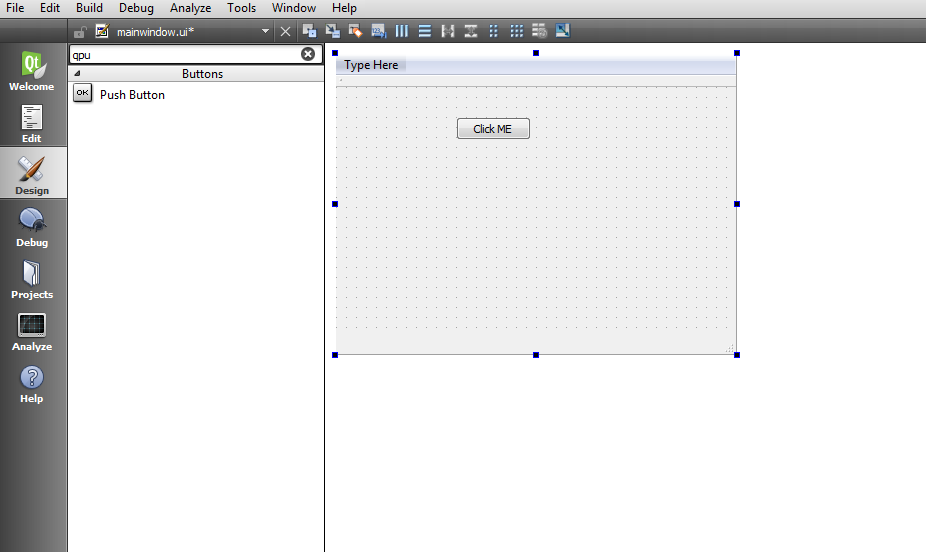
So in this example we are going to animate a QPushButton widget, and in the design
we need to add a QPushButton in mainwindow.ui file like this.

So now open your mainwindow.h and add the QPropertyAnimation header file, also you need to create a pointer to QPropertyAnimation
in the private section of your mainwindow.h like this.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include<QPropertyAnimation> namespace Ui { class MainWindow ; } class MainWindow : public QMainWindow { Q_OBJECT public : explicit MainWindow ( QWidget * parent = 0 ) ; ~ MainWindow ( ) ; private : Ui :: MainWindow * ui ; QPropertyAnimation * animation ; } ;
Subscribe to:
Post Comments (Atom)
|

0 Response to "3d Effect With Push Button In Qt Designer"
Post a Comment